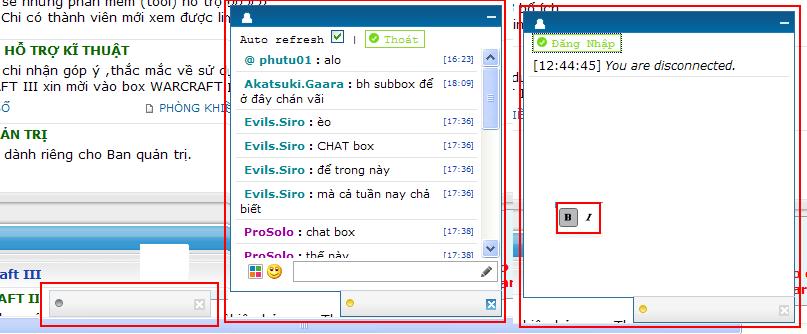
1 Chatbox giống mạng xã hội 24/4/2012, 4:42 pm
Chatbox giống mạng xã hội 24/4/2012, 4:42 pm
duongcam.ict
Admin



- Nếu muốn hiện ở cả forum bạn chèn vào overall_header
- Nếu muốn hiện ở trang forum bạn chèn vào index_body
- Code:
<!-- BEGIN switch_user_logged_in --><script type="text/javascript">
var cbvis = false;
var cbload = false;
function togglecbox () {
var Cbox = document.getElementById("hunghsmn_Cbox");
var nutlenh = document.getElementById("nut_dong_mo");
if (!cbvis) {
if (!cbload) {
Cbox.innerHTML = ' <div style="background: url(http://i48.servimg.com/u/f48/14/28/30/23/untitl88.png) no-repeat;width:270px;padding-right:5px;padding-top:10px"><span style=" float: right;display: inline-block;padding-right:5px"><img src="http://i48.servimg.com/u/f48/14/28/30/23/untitl91.png" onclick="togglecbox()" style="cursor: pointer" title="Ẩn xuống"></span><iframe src="/chatbox/index.forum?archives=1" id="frame_chatbox" marginwidth="0" marginheight="0" width="100%" frameborder="0" height="270" style="background: url(http://i45.servimg.com/u/f45/14/65/87/00/untitl11.png) no-repeat top" scrolling="no"></iframe><div style="position: fixed; bottom: 0px; right: 350px; width: 150px; background: url(http://i48.servimg.com/u/f48/14/28/30/23/untitl78.png); border:#666666 1px solid; font-family: Tahoma, sans-serif; font-size: 16px;border: 1px solid #2e6d96;height:17px;padding-top:8px;padding-right:5px;padding-left:5px;border-top:1px solid #c8d1d9" align="right"><span style=" float: left;"><img src="http://i48.servimg.com/u/f48/14/28/30/23/dao15.png"></span><span onclick="togglecbox()" style="cursor: pointer" class="abc123"></span></div></div>';
cbload = true;
}
Cbox.style.display = "block";
nutlenh.innerHTML = "";
}
else {
Cbox.style.display = "none";
nutlenh.innerHTML = "";
}
cbvis = !cbvis;
}
</script>
<div style="position: fixed; bottom: 0px; right: 350px; width: 150px; background: url(http://i48.servimg.com/u/f48/14/28/30/23/untitl78.png); border:#666666 1px solid; font-family: Tahoma, sans-serif; font-size: 16px;border: 1px solid #c8d1d9;height:17px;padding-top:8px;padding-right:5px;padding-left:5px;cursor: pointer " align="right" onclick="togglecbox()"><span style=" float: left;"><img src="http://i48.servimg.com/u/f48/14/28/30/23/dao14.png" ></span><img src="http://i48.servimg.com/u/f48/14/28/30/23/dao12.png"></div>
<div id="nut_dong_mo" style="display:none"></div>
<div id="hunghsmn_Cbox" style=
"display: none; position: fixed; bottom: 25px;right: 350px; width: 270px; background: #ffffff; padding: 0px; line-height: 0;border: 1px solid #2e6d96;height:285px">
</div>
<style>.abc123 {display: inline-block;background:url(http://i48.servimg.com/u/f48/14/28/30/23/dao12.png) no-repeat;width:10px;height:11px}
.abc123:hover{background:url(http://i48.servimg.com/u/f48/14/28/30/23/dao13.png) no-repeat}</style>
<!-- END switch_user_logged_in -->
- Code:
#chatbox_messenger .catBottom{border:0px;
background:#ffffff url(http://i28.servimg.com/u/f28/14/28/30/23/spacer10.gif) !important;border:0px;
}
#chatbox{left:1px;line-height:10px;overflow:auto;position:absolute;height:74%;
border:0px;width:260px;background: #ffffff;padding-left:4px;padding-right:4px;padding-bottom:10px;right:0;top:30px}
.date-and-time{background: url(http://i48.servimg.com/u/f48/14/28/30/23/dao18.png)no-repeat right bottom;width:30px;height:12px;overflow: hidden;display: inline-block;font-size:8px;color:#1542ab;float:right;}
#divitalic,#divstrike,#divunderline,#divbold,.cattitle,#chatbox_option_without_archives,#divitalic{display:none}
.chatbox_row_1,.chatbox_row_2{border-bottom: 1px solid #E3E3E3;background: #ffffff}
#chatbox_header td.catBottom{align-text:right;background:#ffffff url(http://i45.servimg.com/u/f45/14/65/87/00/untitl11.png)no-repeat;
padding:0px;border:0px;padding-left:5px;border-bottom:1px solid #ffffff;
}.user-msg{font-size:11px;font-family:Verdana}
#divsmilies {width:15px;height:15px;background: url(http://i48.servimg.com/u/f48/16/18/15/10/untitl80.png) no-repeat}
#divsmilies img,#divcolor img{display:none}
#divcolor {width:15px;height:15px;background: url(http://i48.servimg.com/u/f48/16/18/15/10/untitl79.png) no-repeat}
.fontbutton{
cursor: pointer;
text-align: left;background: none;
border: 0px solid #A9B8C2 !important;
font-size: 12px;
font-family: Tahoma,Verdana,Arial,Helvetica,sans-serif;background: #fffff;
}
.fontbutton_normal {
background: #ffffff ;
}
.fontbutton_selected {
border: 1px solid #00C6D4 !important;
color: #00C6D4;background: #fffff;
}
.fontbutton_clicked {
background: #ffffff;
border: 1px solid #22229C;
}
#chatbox_messenger_form{padding-top:1px;padding-bottom:2px;border-top: 0px solid #000}
.chatbox-options a:hover,#chatbox_main_options a:hover{text-decoration: none!important;}
#chatbox_option_co:hover,#chatbox_option_disco:hover{border: 1px solid #66cc66;;color:#66cc66;background:#ededed url(http://i48.servimg.com/u/f48/16/18/15/10/untitl82.png)no-repeat 0px 2px;}
.user-msg img{max-width:15px;height-max:15px}
#chatbox_main_options span{
font-family:Courier New;font-size:11px}
#chatbox_main_options {float: left;border: 0px;
margin-right: 50px;
margin-top: 10px;
padding: 0px
}
#chatbox_option_co,#chatbox_option_disco{padding-top:1px;padding-bottom:1px;color:#8fd633;background:#ffffff url(http://i48.servimg.com/u/f48/16/18/15/10/untitl82.png)no-repeat 0px 2px;border: 1px solid #8fd633;padding-right:5px;padding-left:18px}
#chatbox_main_options,.gen label{font-size:0px}
.gen label input#message {width:182px;
height: 15px;
font-size: 12px;
border: 1px solid #c9c9c9;padding-right:15px;
background: #ffffff url(http://i48.servimg.com/u/f48/14/28/30/23/untitl94.png)no-repeat right;
}
.gen label input#message:focus,.gen label input#message:hover {
border: 1px solid #b2b2b2;
background-color: #f5f5f5;
}
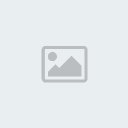
Code trên ẩn nút B I U S
Còn muốn hiện các nút B I thì bạn xoá css
- Code:
#divitalic,#divstrike,#divunderline,#divbold,.cattitle,#chatbox_option_without_archives,#divitalic{display:none}
- Code:
#divunderline,#divstrike,.cattitle,#chatbox_option_without_archives{display:none}
- Code:
.fontbutton{
cursor: pointer;
text-align: left;background: none;
border: 0px solid #A9B8C2 !important;
font-size: 12px;
font-family: Tahoma,Verdana,Arial,Helvetica,sans-serif;background: #fffff;
}
.fontbutton_normal {
background: #ffffff ;
}
.fontbutton_selected {
border: 1px solid #00C6D4 !important;
color: #00C6D4;background: #fffff;
}
.fontbutton_clicked {
background: #ffffff;
border: 1px solid #22229C;
}
- Code:
fontbutton{border: 1px solid #969696 !important;
cursor: pointer;-moz-border-radius: 3px; -webkit-border-radius: 3px;
text-align: left;background: url(http://i48.servimg.com/u/f48/14/28/30/23/untitl96.png);
font-size: 12px;
font-family: Tahoma,Verdana,Arial,Helvetica,sans-serif;background: #fffff;
}
.fontbutton_normal {border: 1px solid #ffffff !important;
background: #ffffff ;
}
.fontbutton_selected {
border: 1px solid #666666 !important;
color: #00C6D4;background: #b8b9ba;
}
.fontbutton_clicked {
background: #ffffff;
border: 1px solid #22229C;
}
Sữa input cho phù hợp thay 182 = số phù hợp
- Code:
.gen label input#message {width:182px;
Nguồn: http://diendan.chinhphuc.info/

 Trang Chính
Trang Chính






 Bài viết
Bài viết Points
Points Thanked
Thanked

