1 Form gửi Email cho người quản lý với hiệu ứng Fancybox 20/4/2012, 8:49 pm
Form gửi Email cho người quản lý với hiệu ứng Fancybox 20/4/2012, 8:49 pm
Founder
Admin


Xem hướng dẫn về Fancybox http://ntuts.com/jquery/plugin/jquery-fancybox (Tham khảo và tìm cho mình cái gì đó thích hợp)
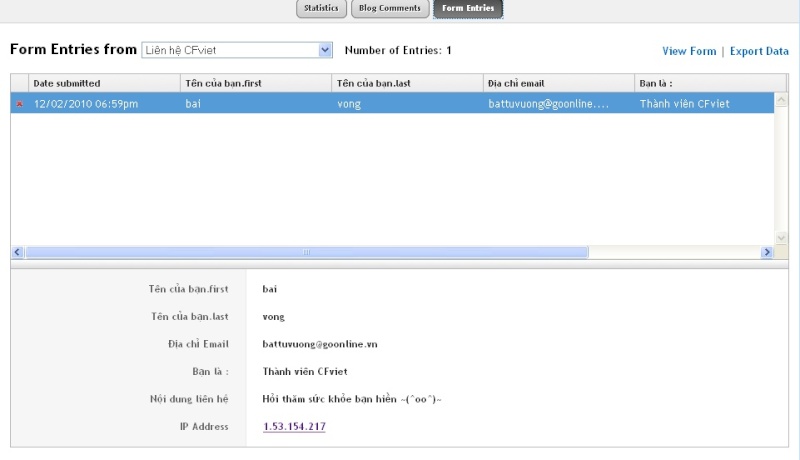
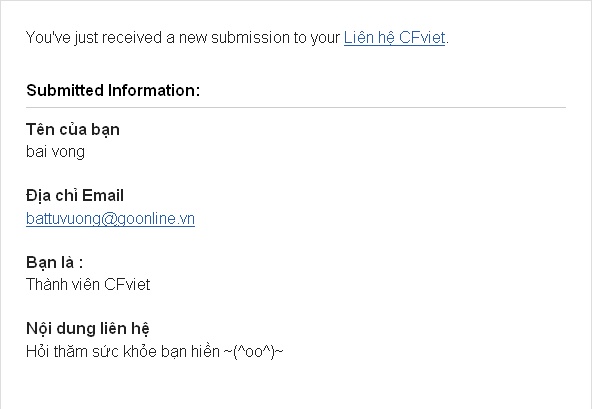
2. Tạo Form liên hệ Email http://ntuts.com/jquery/plugin/tôi-form-lien-he-voi-contactable (Ai làm được cái này rồi thì khỏi đọc tiếp)[/quote]
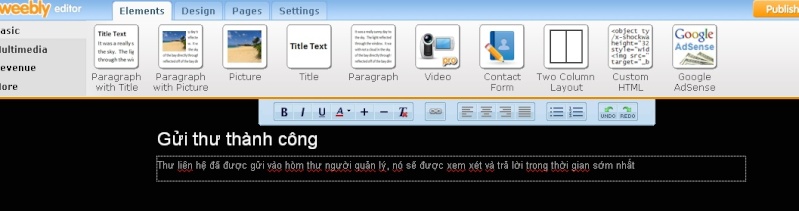
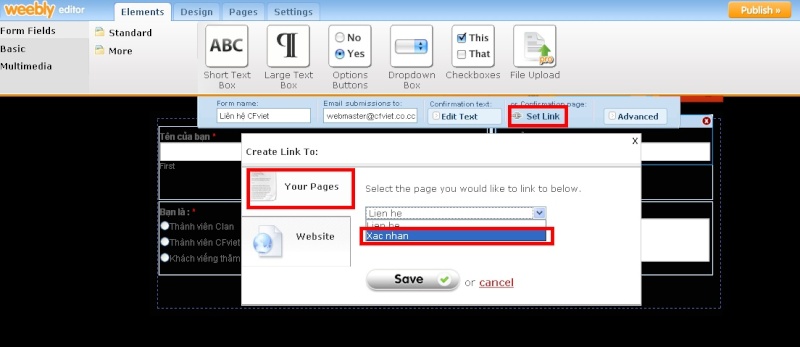
Bài này baivong sẽ hướng dẫn bạn cách làm một Form liên hệ sử dụng Fancybox iframe
Forum mình sài hàng free, vì thế chẳng tìm đâu ra chỗ để up file *.php vào đâu cả, sài host free thì cũng không biết cách
Hôm qua lang thang trên mạng thấy cái Create a free website weebly, đang bạn mò thì phát hiện ra chỗ liên hệ, đem về nhét vô cái Fancybox thấy hay hay, nên giờ mới có cái chia sẽ cho bạn nè.
Bây giờ các dân nghiệp dư bắt đầu nào...
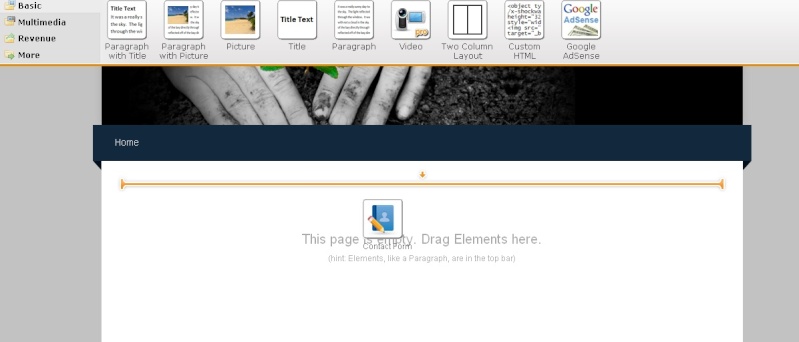
Bước 1: Đăng ký một tài khoản trên http://Weebly.com
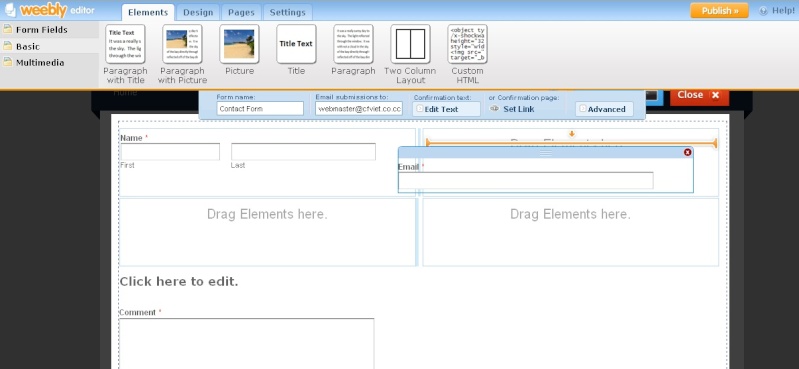
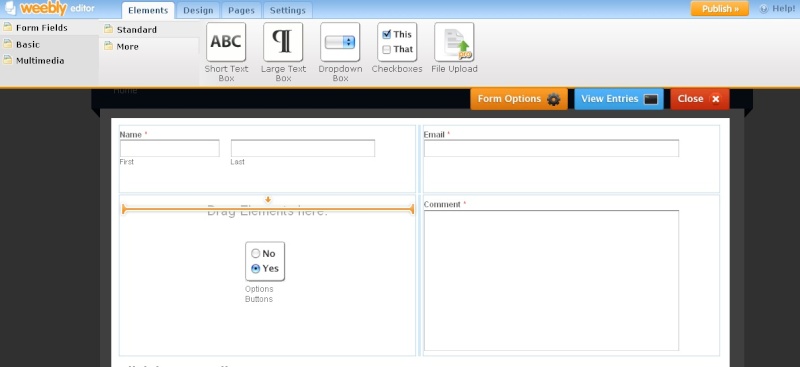
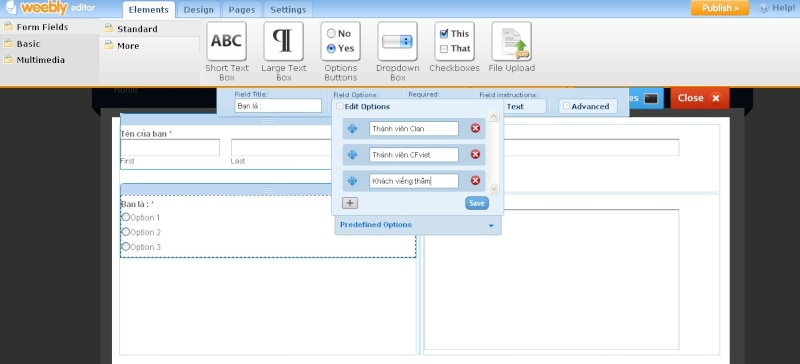
...Các bước đơn giản nên mình chỉ lướt nhanh thôi nhé. Bạn nào không rõ thì Click vào link hình ví dụ.
2. Tạo Form liên hệ Email http://ntuts.com/jquery/plugin/tôi-form-lien-he-voi-contactable (Ai làm được cái này rồi thì khỏi đọc tiếp)[/quote]
Bài này baivong sẽ hướng dẫn bạn cách làm một Form liên hệ sử dụng Fancybox iframe
Forum mình sài hàng free, vì thế chẳng tìm đâu ra chỗ để up file *.php vào đâu cả, sài host free thì cũng không biết cách

Hôm qua lang thang trên mạng thấy cái Create a free website weebly, đang bạn mò thì phát hiện ra chỗ liên hệ, đem về nhét vô cái Fancybox thấy hay hay, nên giờ mới có cái chia sẽ cho bạn nè.

Bây giờ các dân nghiệp dư bắt đầu nào...
Bước 1: Đăng ký một tài khoản trên http://Weebly.com
...Các bước đơn giản nên mình chỉ lướt nhanh thôi nhé. Bạn nào không rõ thì Click vào link hình ví dụ.
(...còn tiếp)
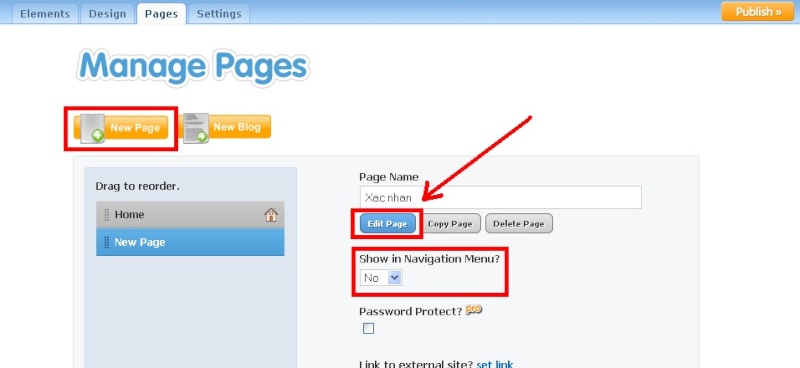
Điền User, pass, mail, mã xác nhận và Click Sign Up
Điền tiêu đề web, chọn loại web và Click Continue
Đặt URL cho web (nên chọn luôn cái mục đầu) và Click Continue
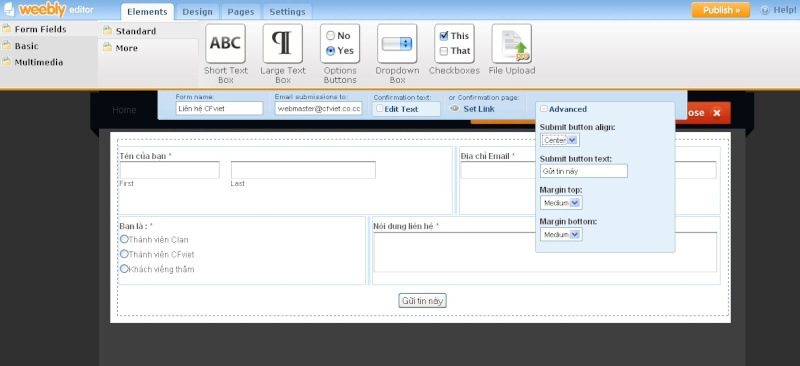
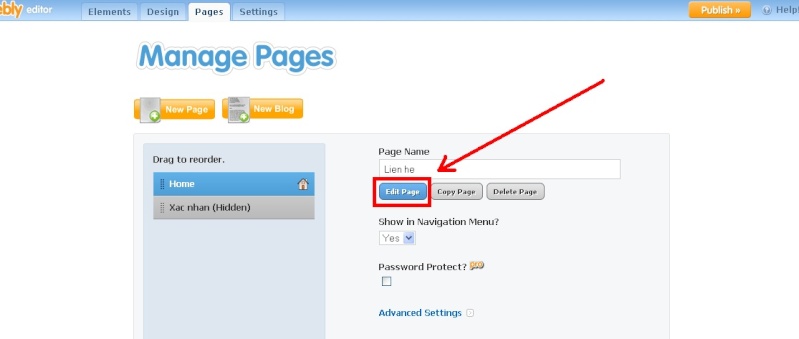
Thế là xong, có một cái web, chuẩn bị làm một trang liên hệ thôi.

 Trang Chính
Trang Chính





 Bài viết
Bài viết Points
Points Thanked
Thanked